画像の横幅や縦幅を制作する素材にあわせて伸ばしたいけど、元の画像幅が足りずに加工が必要な場合など多くあると思います。Photoshop 2024のAI生成拡張機能を使うと簡単に足りない背景を補完することができます。
今回はこちらの<横幅1280p x 縦幅853px>の画像の縦幅を1280pxにして背景拡張する手順を例にご紹介します。

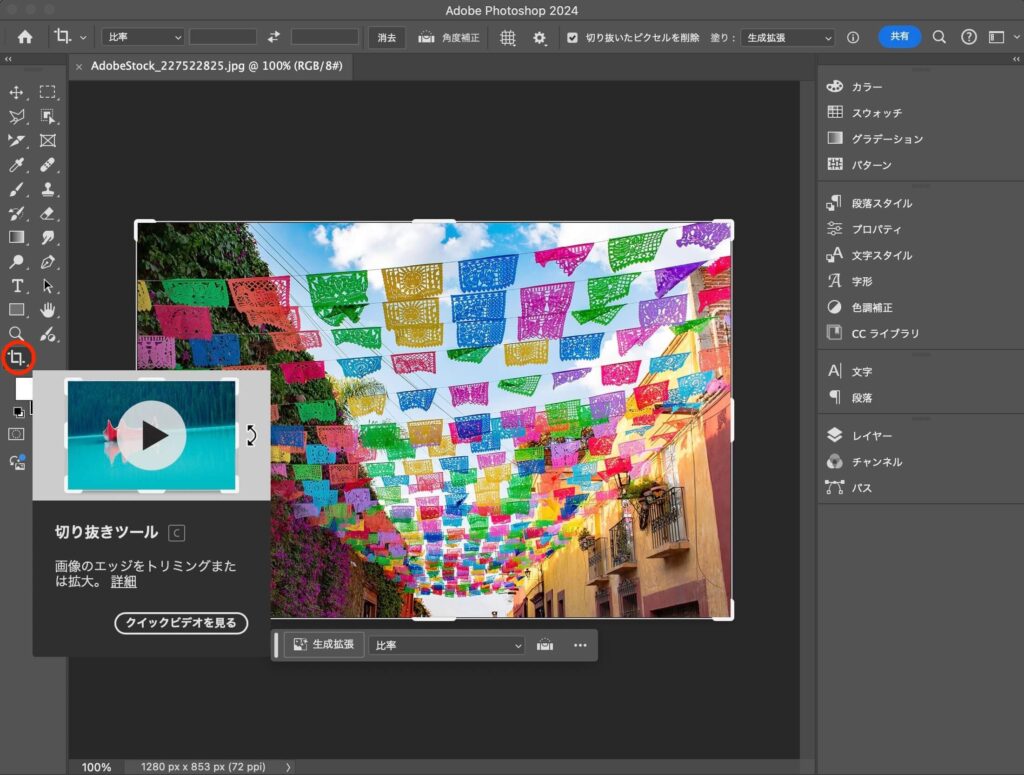
背景を拡張したい画像をPhotoshopで開きます。「切り抜き」ツールで追加したい背景部分を伸ばします。

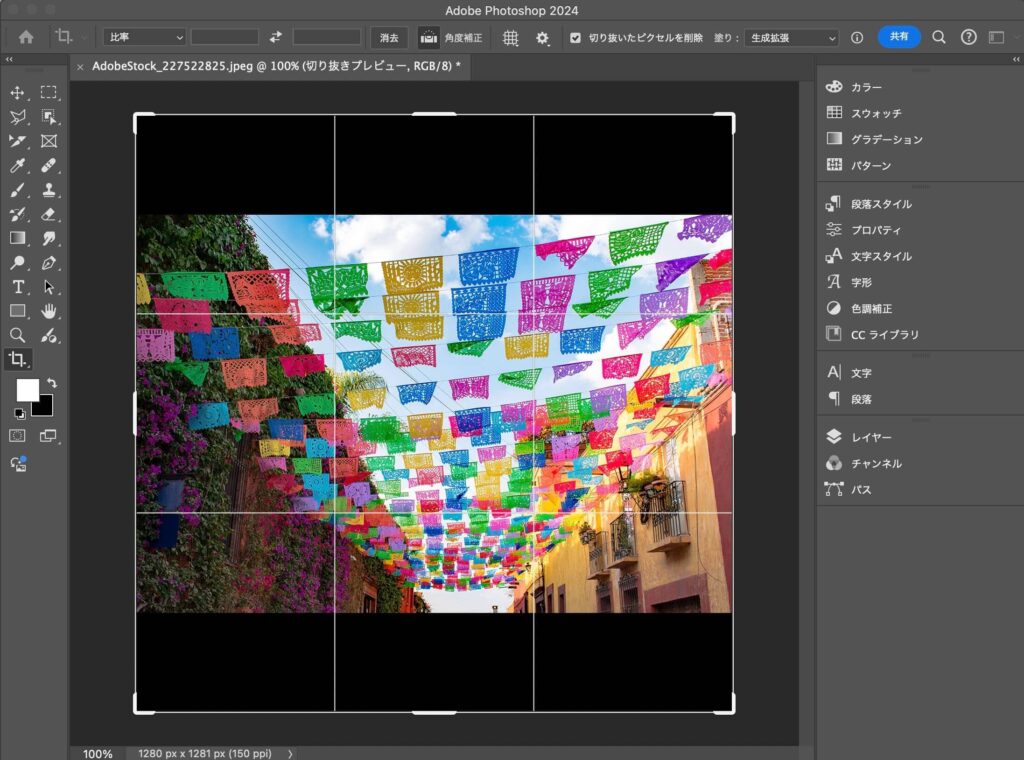
Optionキーを押しながらドラッグすると、中心から上下・左右に均等にサイズを広げてくれます。今回は縦幅を1280pxに広げます。

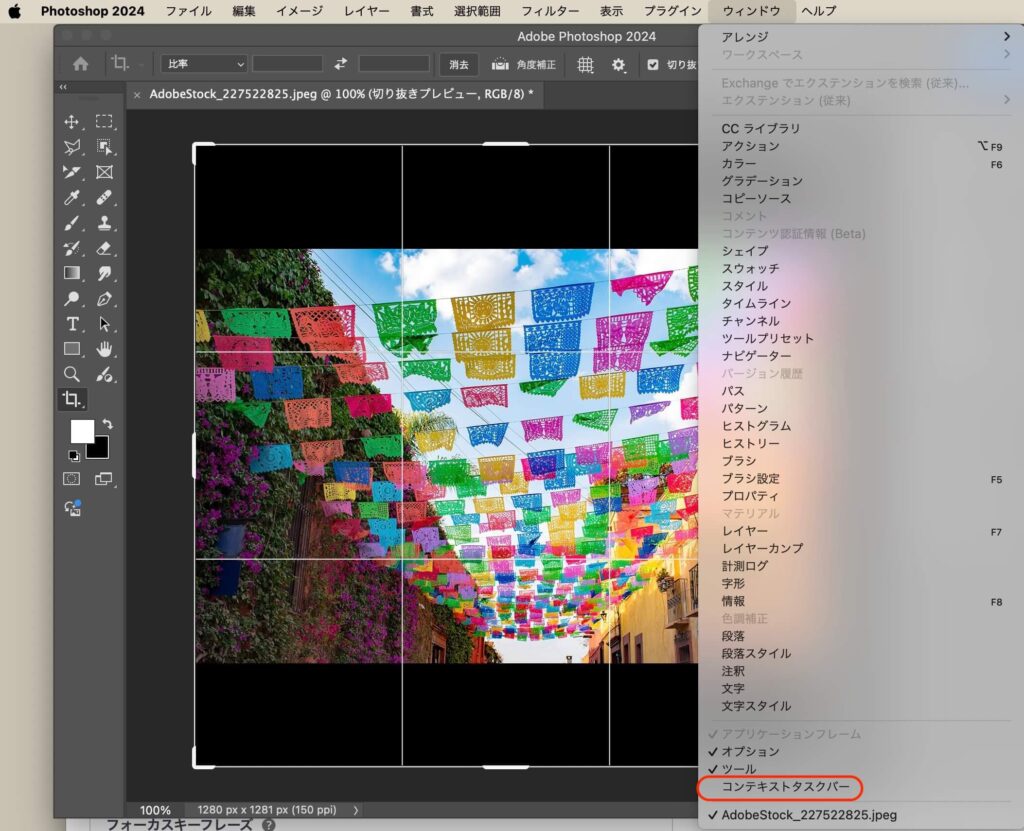
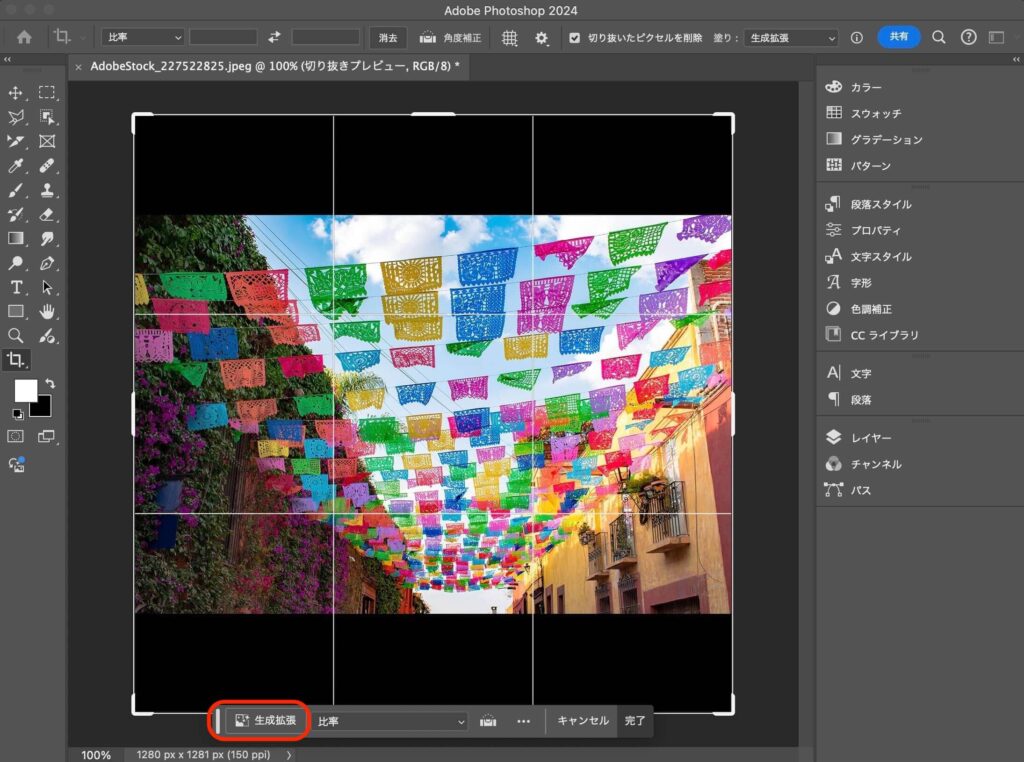
画像の下に表示されるコンテキストタスクバーの「生成拡張」ボタンを使用します。もし、「生成拡張」ボタンがどこにもみつからない場合は、[ウィンドウ] メニュー > コンテキストタスクバーにチェックを入れると表示されます(メニューの中にコンテキストタスクバーがみつからない場合は、最新のPhotoshopのバージョンになっているか確認しましょう)

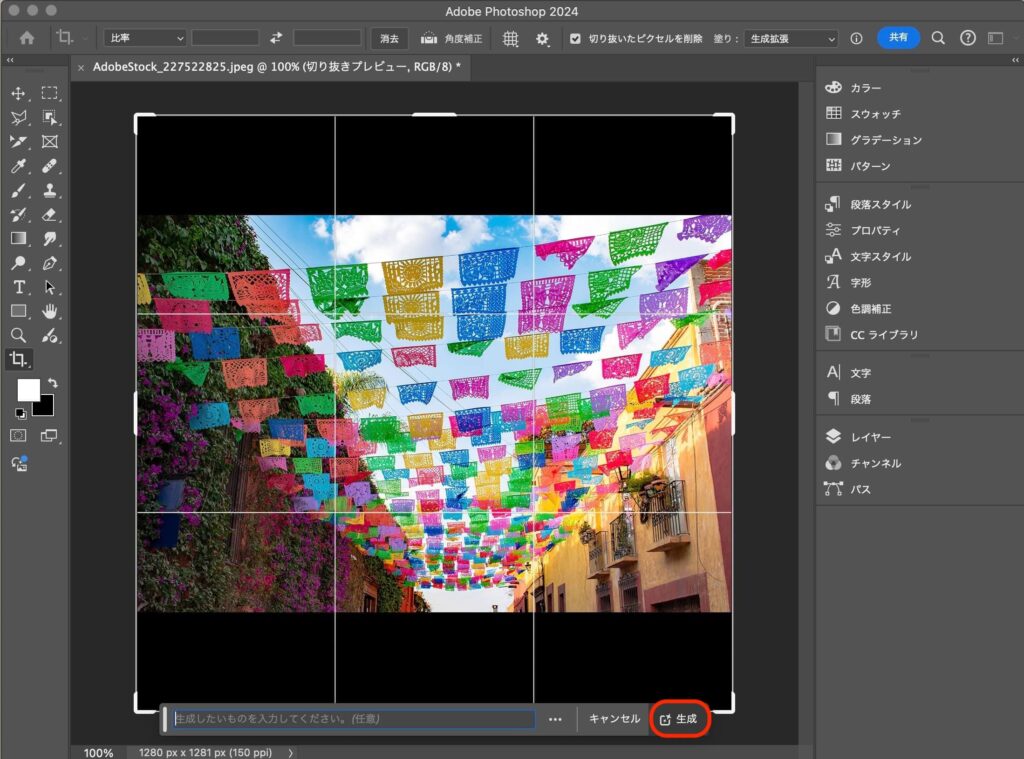
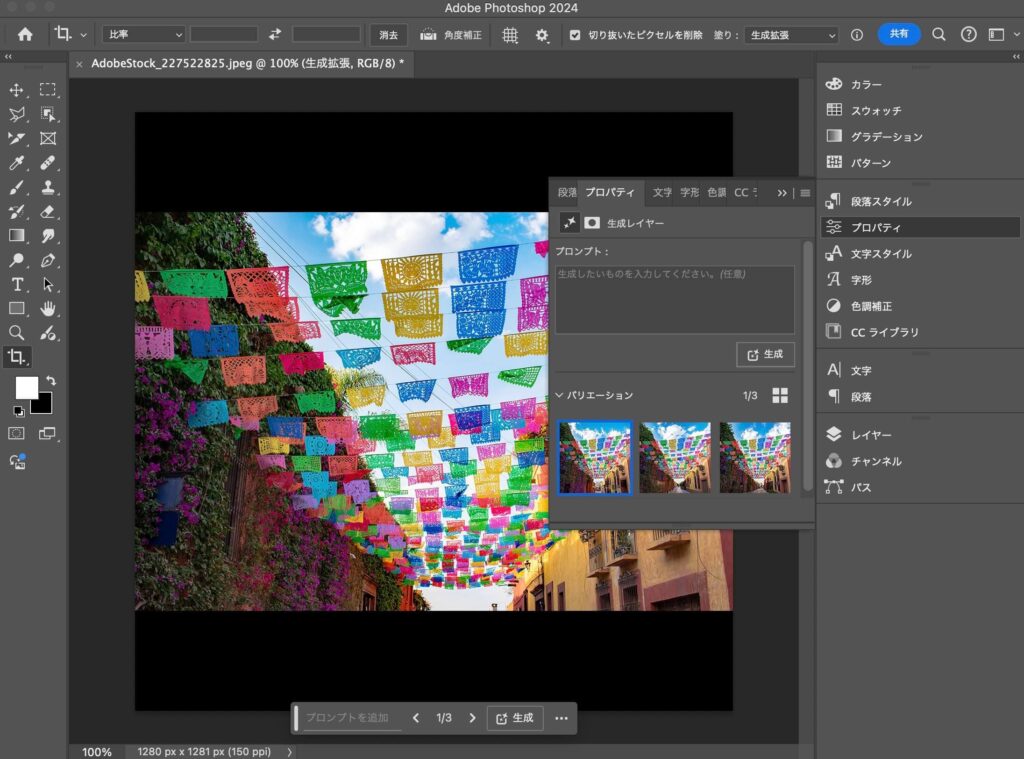
[生成拡張] > [生成]ボタンをクリックします。


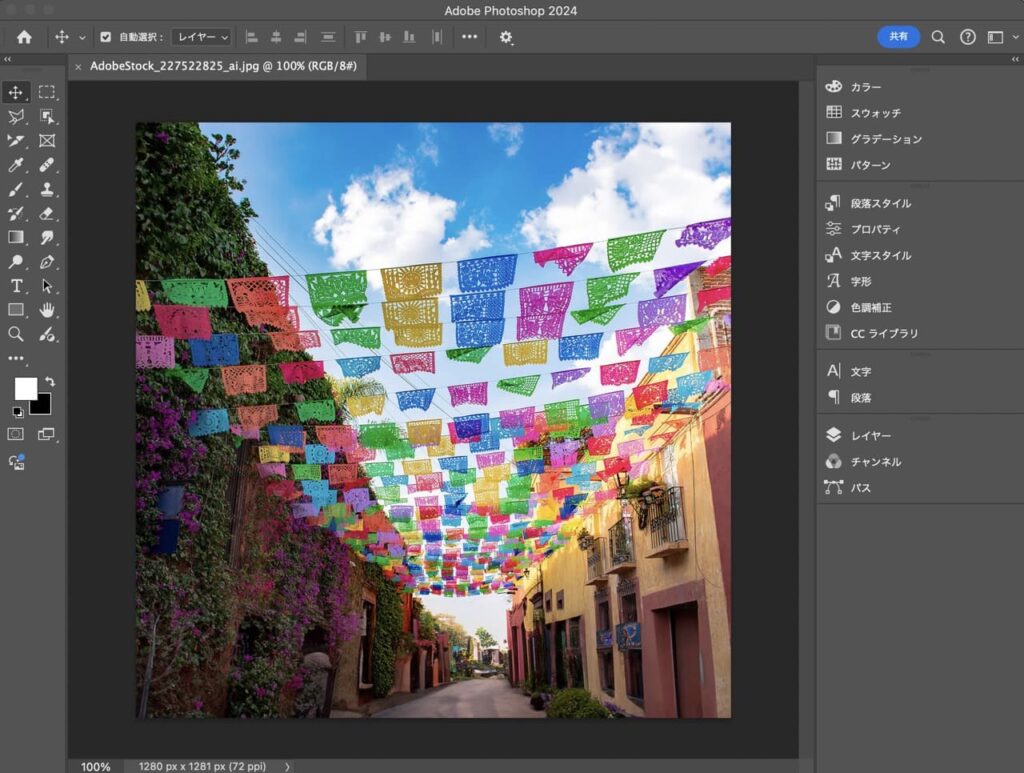
生成されるのを少し待つと、縦幅の背景が簡単に違和感なく拡張されました。すごい!

「プロパティ」にいくつかバリエーションが生成されるのでお好みの画像を選んで確定します。

こちらが完成した画像です。AI生成拡張機能を活用することでこれまで加工にかかっていた時間がかなり短縮できそうですね。