Hace un tiempo cambié mi editor de WordPress por un editor de bloques (Gutenberg), pero me costó averiguar cómo añadir clases CSS a los bloques, así que aquí tienes una explicación.
Quiero poner clases CSS e ids en los bloques.
Forma incorrecta de ponerlo
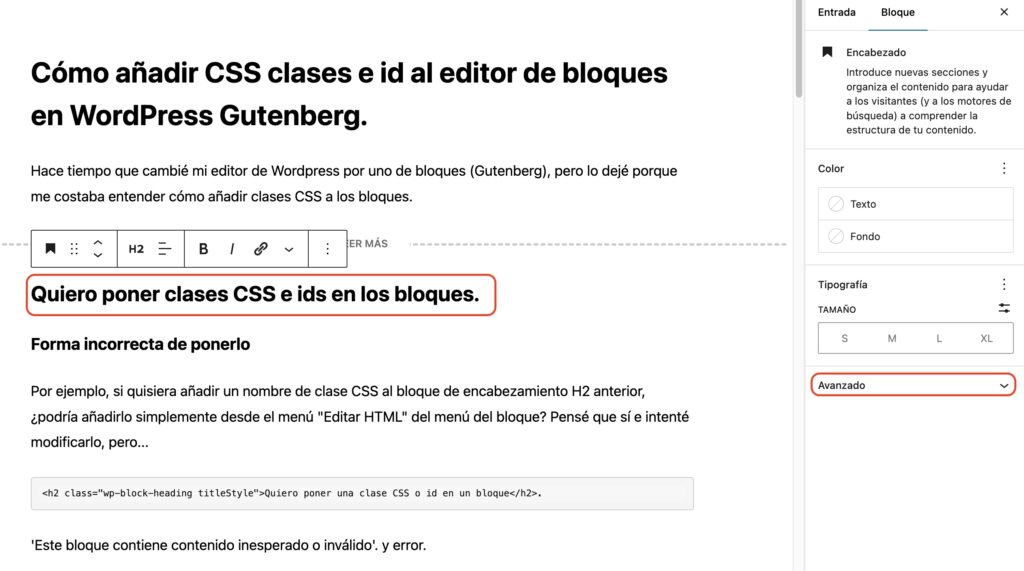
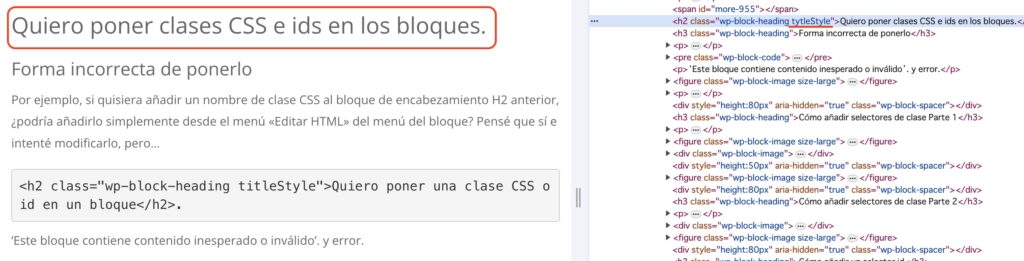
Por ejemplo, si quisiera añadir un nombre de clase CSS al bloque de encabezamiento H2 anterior, ¿podría añadirlo simplemente desde el menú «Editar HTML» del menú del bloque? Pensé que sí e intenté modificarlo, pero…
<h2 class="wp-block-heading titleStyle">Quiero poner una clase CSS o id en un bloque</h2>‘Este bloque contiene contenido inesperado o inválido’. y error.

Pulse el botón «Intentar la recuperación de bloque» para volver al estado anterior a la modificación.
Cómo añadir selectores de clase Parte 1
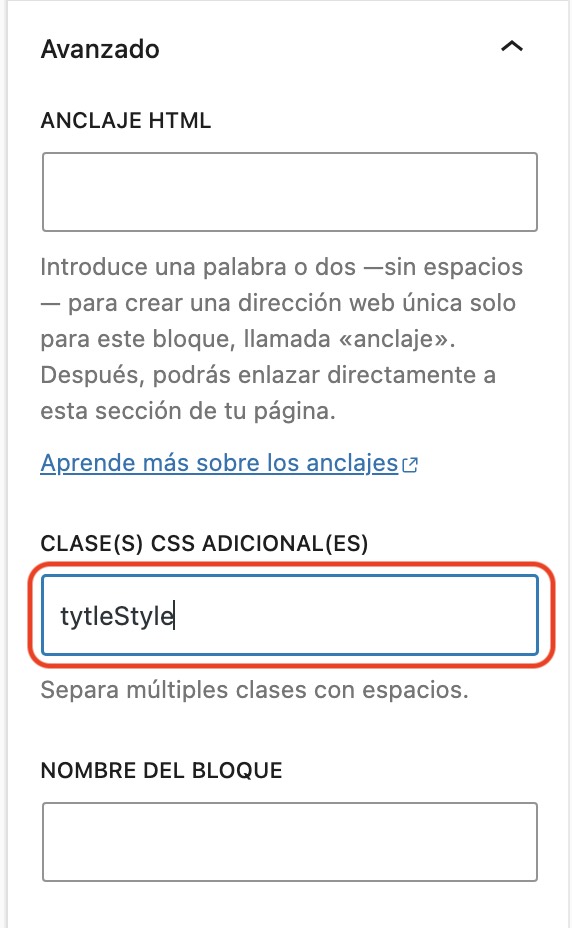
La forma correcta de establecer la clase es seleccionar el bloque al que se va a añadir la clase, y en el menú de configuración del bloque, a la derecha, hay un campo de entrada llamado «Clase CSS adicional» en la sección Configuración «Avanzado», donde puede establecer el nombre de la clase.



Cómo añadir selectores de clase Parte 2
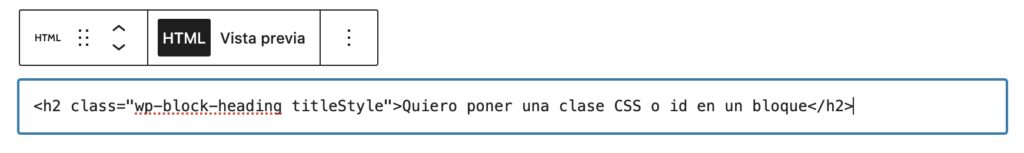
Si selecciona «HTML personalizado» para el bloque y escribe la clase en línea, puede configurarlo del mismo modo que Parte 1.


Cómo añadir un selector id
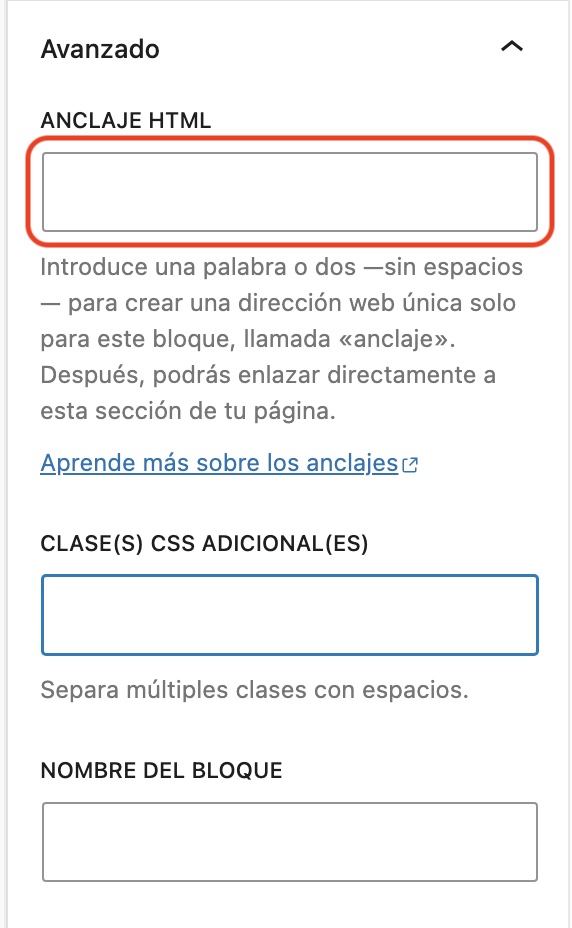
Del mismo modo, seleccione el bloque al que desea añadir el identificador e introdúzcalo en el campo «Anclaje HTML», en «Avanzado», en el menú de configuración de bloques situado a la derecha. Puede utilizarse para establecer enlaces dentro de la página.