WordPressのRSSフィードを利用してカラーミーショップへ投稿記事を埋め込む方法です。
2023年10月からカラーミーショップでWordPressを実装できるアプリWPオプションがレギュラープラン以上で無料になりました(以前は月額5,000円税抜)ショップとブログを連携することで、購入導線を増やすのに活用できるかと思います。
実装の流れ
WordPressでRSS取得→function.phpへコードを追加→PHPファイルをサーバへアップ→カラーミーショップへコード埋め込みといった流れです。
WordPressでの対応
WordPressのRSSフィードを取得
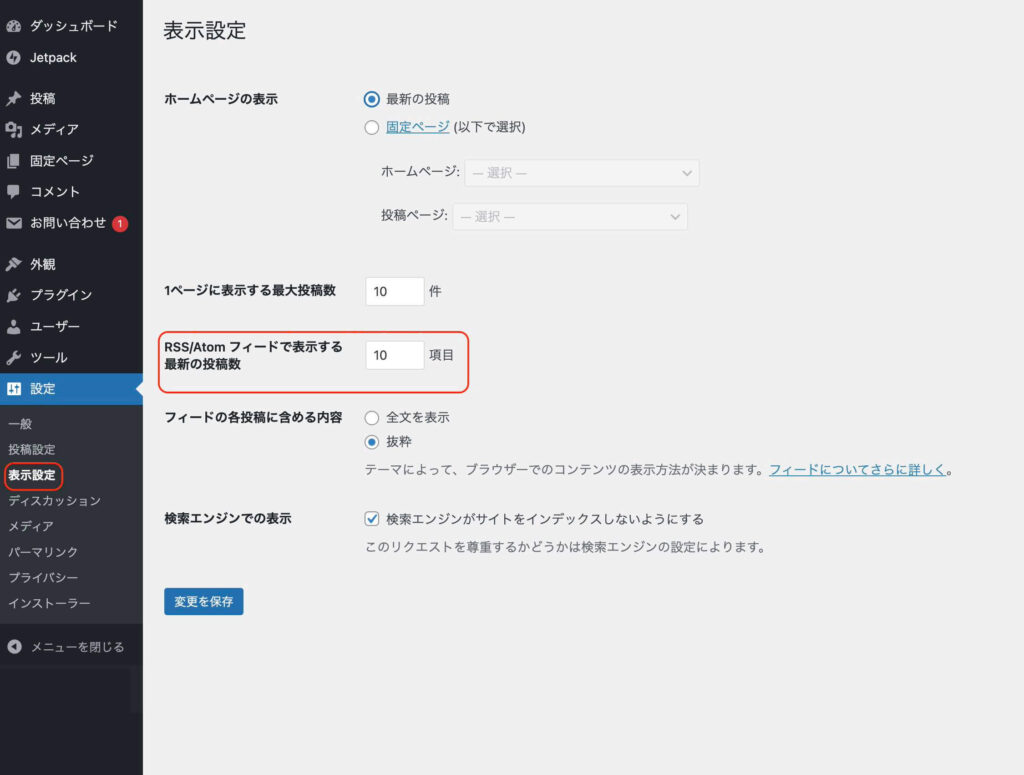
WordPressのダッシュボードから[設定]>[表示設定]を選択して、RSSで取得する件数を設定します(デフォルトでは10件)

function.phpにコード追加
function.phpファイルに「RSSのdescriptionにサムネイル画像をセット」するコードを追加します。ファイルの場所はご使用のテーマフォルダ内にあるかと思います。
<例>カラーミーショップのWPオプションを利用した場合
https://your-domain.jp/apps/note/wp-content/themes/ご使用のテーマフォルダ/function.phpfunction rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) . '</p>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
PHPファイルをサーバへアップロード
コード内の[ your-domain.jp ]部分を対象のドメインに書き換え、サーバへアップロードします。WordPressのルートフォルダかテーマフォルダ内がわかりやすいかと思います。
<?php
//エラーを表示してくれるコード 以下2行
//ini_set("display_errors", 1);
//error_reporting(E_ALL);
define ('MAX_NUM', $_GET['max_num']); //表示件数
//以下にRSSフィードを配信しているURLを指定
$rss = simplexml_load_file('https://your-domain.jp/apps/note/feed', 'SimpleXMLElement', LIBXML_NOCDATA);
$i = 0;//カウンタ
//date description thumbは、各自のRSSフィードの状態に応じて書き換える必要がある
foreach($rss->channel->item as $item) {
if ($i >= MAX_NUM) {break;}
$date = date("Y-m-d H:i", strtotime($item->pubDate.'+9hour')); //日時 9時間ずれることがある
$description = $item->description ; //記事概要、適当に加工する必要がある
$thumb = ""; //画像がない場合のURLを指定するとよい
if( preg_match_all('/<img([\w\W]+?)>/is', $item->description, $matches) ){
foreach( $matches[0] as $img ){
if ($img === reset($matches[0])) {//最初の画像にマッチしたもの
if( preg_match('/src=[\'"](.+?(gif|jpe?g|png|webp))[\'"]/i', $img, $m) ){
$thumb = $m[1]; //サムネイル画像
$thumb = preg_replace('/-[0-9]{3}x[0-9]{3}\.(gif|jpe?g|png|webp)$/i', '.$1', $thumb);
}
}
}
}
//文字型でキャストするのはsimplexml_load_fileで取り出した際にobjになっているため
$output[] = array('title' => (string)$item->title,
'link' => (string)$item->link,
'date' => $date,
'desc' => $description,
'thumb' => $thumb);
$i++;
}
//出力用配列にセット
header( 'Content-Type: text/javascript; charset=EUC-JP' );
echo $_GET['callback'] . '(' . json_encode($output). ')';
投稿記事にサムネイル画像が設定されていない場合は、18行目の$thumb にNo Image画像のパスをセットすると、指定の画像が表示されます。
カラーミーショップでの対応
投稿記事の一覧を埋め込む箇所へコードを追加します。jQueryの読み込みが必要ですが、カラーミーショップの場合はすでに読み込まれているので不要です。
<div class="blog-wrapper">
<ul id="blog"></ul>
</div>
<style>
.blog-wrapper {
margin: 100px 0;
}
.blog-wrapper ul {
display: flex;
flex-wrap: wrap;
column-gap: 15px;
row-gap: 40px;
list-style: none;
}
.blog-wrapper li {
width: calc(33.3333% - 10px);
box-sizing: border-box;
}
.blog-date {
font-size: 12px;
padding-top: 5px;
}
</style>
<script>
$(function() {
$.ajax({
type: 'GET',
url: 'https://your-domain.jp/apps/note/get-rss-feed.php?max_num=9&callback=?',
dataType: 'jsonp',
success : function(json) {
// success
$.each(json,function(i,item){
$("#blog").append('<li class="blog-card"><a href="' + item.link + '"><img loading="lazy" src="' + item.thumb + '" alt="' + item.title + '" class="blog-img"><div class="blog-date">' + item.date + '</div><div class="blog-title">' + item.title + '</div></a></li>');
});
}
});
});
</script>
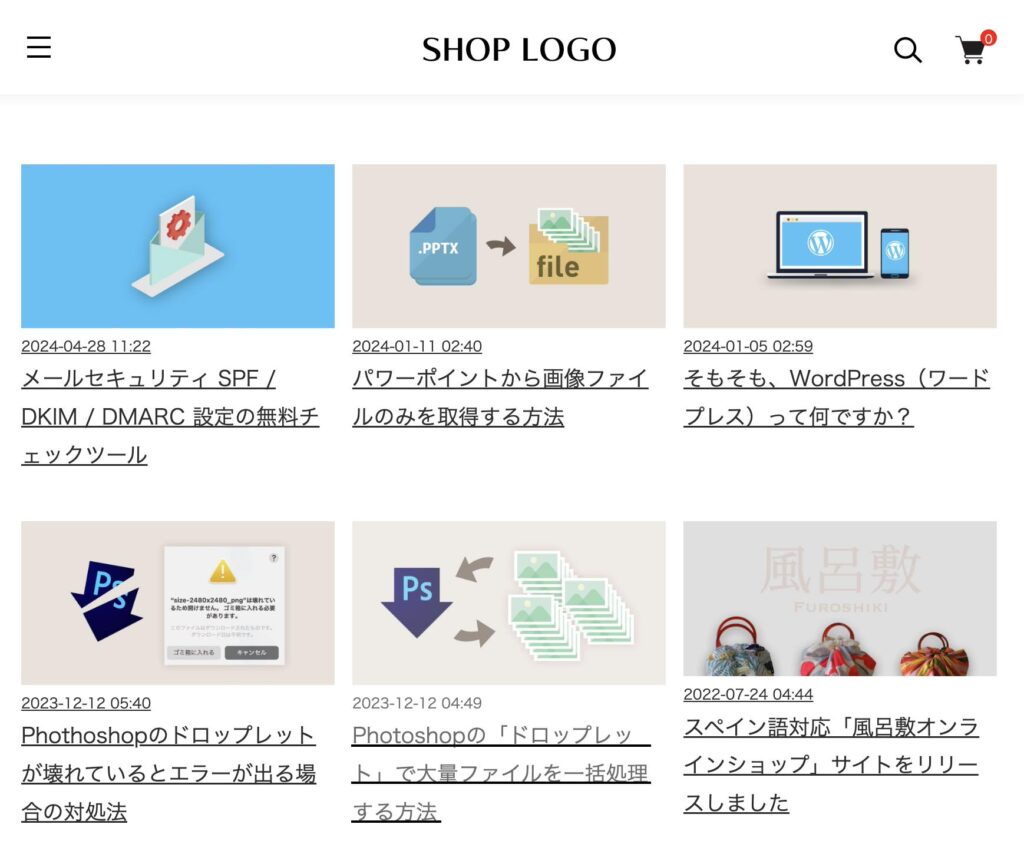
実装例
正しく動作するとこんな感じでカラーミーショップページへ表示されます。フリーページ、トップページのテンプレートなどへ追加でき、体裁はCSSなどで変更して調整します。
カラーミーショップの場合、フリーページを非公開で作成してスタイル調整&動作確認してから、実際に表示予定の箇所へ追加するとよいかと思います。
https://naeco.jp/colorme-rss-feedこちらのページで詳しく解説されています。コードなどほぼ原文のまま参考にさせていただきました。ありがとうございました。