WordPress のエディタをブロックエディタ(グーテンベルク)に変更してからだいぶたちますが、ブロックにCSS classをつける方法について、地味にわかりにくかったので残しておきます。
ブロックにCSSのclassやidをつけたい
間違えたつけ方
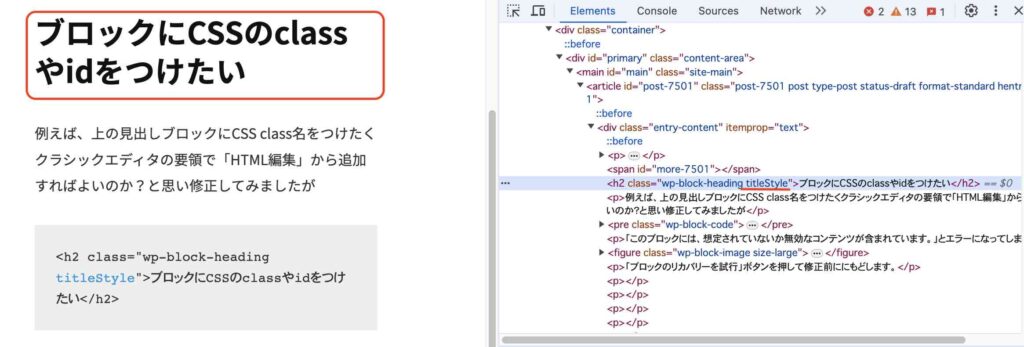
例えば、上のH2見出しブロックにCSS class名をつけたくブロックのメニューにある「HTML編集」から追加すればよいのか?と思い修正してみましたが
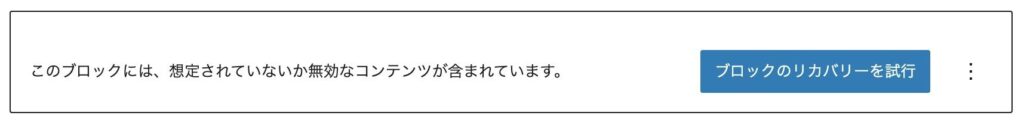
<h2 class="wp-block-heading titleStyle">ブロックにCSSのclassやidをつけたい</h2>「このブロックには、想定されていないか無効なコンテンツが含まれています。」とエラーになってしまいます。

「ブロックのリカバリーを試行」ボタンを押して修正前ににもどします。
classセレクタのつけ方 その(1)
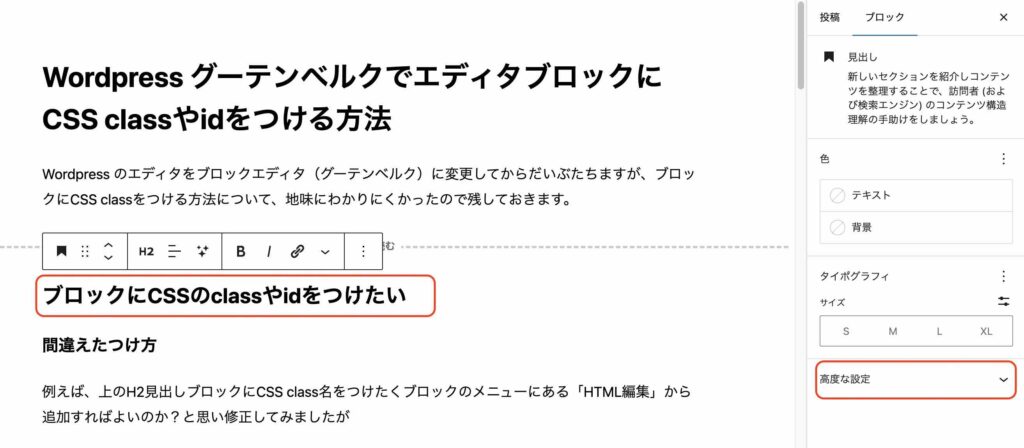
正しい設定方法は、classを付与するブロックを選択して右側のブロック設定メニューの中にある「高度な設定」に”追加 CSS クラス”という入力欄があり、ここにクラス名を設定することで反映されました。



classセレクタのつけ方 その(2)
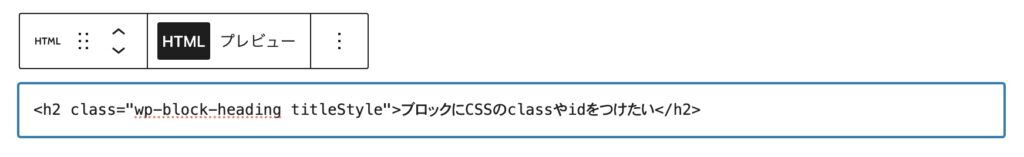
ブロックに「カスタムHTML」を選択して、インラインでclassを記述しても(1)と同じように設定が可能です。


idセレクタのつけ方
同様にidを付与するブロックを選択して右側のブロック設定メニューの中にある「高度な設定」の「HTML アンカー」の欄に入力するとidが追加されます。ページ内リンクを目的とした使い方が多いかもしれません。



